Page 7:
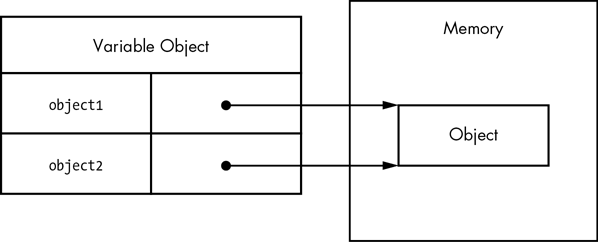
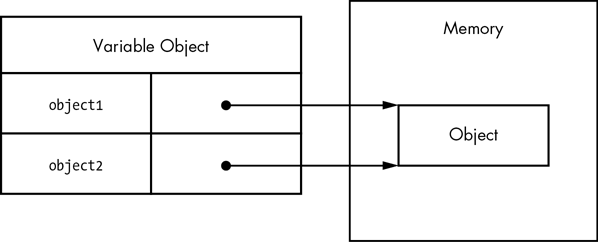
In Figure 1-3, the bottom-lefthand box should say object2, not object1. Please see the following image for the correct figure:

Page 24:
The last sentence on this page should read: "You can then call the method directly from the object as in person.sayName()."
Page 25:
In the second code listing on this page, var name = "Michael"; should be this.name = "Michael";.
Page 26:
The very first sentence on this page should read: "In this example, a function called sayNameForAll is defined first."
Page 26:
The second paragraph should read: "The last part of this example defines a global property called name. When sayNameForAll() is called directly, it outputs "Michael" because this is equivalent to the global object."
Page 33:
In Figure 3-1, [[Put]]name, [[Put]]age, and [[Set]]name should have spaces, like so: [[Put]] name, [[Put]] age, and [[Set]] name
Page 38:
The last two lines of the code at the top of this page should be:
person1.name = "Greg"; // "Setting name to Greg"
console.log(person1.name); // "Reading name" then "Greg"
Page 68:
The last line of the last example reads
// "[Object Window]true"
but it should instead read
// "[Object Window]5"
Page 86:
The fifth line of the last example should be:
this.fire({ type: "namesaid", name: this.name });
Page 87:
In the ninth line of the first example, this.fire({ type: "namesaid", name: name }); should be this.fire({ type: "namesaid", name: this.name });
In the second example, new EventTarget() should be EventTarget.prototype, and the first sentence of the paragraph that follows should read: Here, Person.prototype is mixed in with EventTarget.prototype (1) to get the event behavior.
In the eleventh line of the second example, this.fire({ type: "namesaid", name: name }); should be this.fire({ type: "namesaid", name: this.name });
Page 88:
In the seventh line of the first example, this.fire({ type: "namesaid", name: name }); should be this.fire({ type: "namesaid", name: this.name });
In the ninth line of the second example, this.fire({ type: "namesaid", name: name }); should be this.fire({ type: "namesaid", name: this.name });
Page 89:
In the seventeenth line of this example, this.fire({ type: "namesaid", name: name }); should be this.fire({ type: "namesaid", name: this.name });